Documentation
Platform agnostic webmentions
webmention.app relies entirely on your markup and not your software, so no matter how your content is generated, you can send outgoing webmentions to other web sites.
Supported formats include: plain HTML,
h-entry (and
hentry) Microformat markup, RSS and Atom. For backward compatibility both webmention and pingback
protocols are supported.
Send webmentions using the web service
You can send either URLs with HTML or RSS feeds. The service supports single entries and multiple entries.
Multiple entries are found with well formed markup, specifically using
.h-entry
classes.
You need to find a way to request a URL, in this example, we'll use the command line tool
curl. Here's a real world example of sending webmentions:
$ curl -X POST https://webmention.app/check?url=https://adactio.com/journal/15254
[
{
"endpoint": {
"url": "https://webmention.io/indiewebcamp/webmention",
"type": "webmention"
},
"source": "https://adactio.com/journal/15254",
"target": "https://indieweb.org/Homebrew_Website_Club"
},
{
"endpoint": {
"url": "https://webmention.io/indiewebcamp/webmention",
"type": "webmention"
},
"source": "https://adactio.com/journal/15254",
"target": "https://indieweb.org/2019/Brighton"
},
{
"endpoint": {
"url": "https://brid.gy/publish/webmention",
"type": "webmention"
},
"source": "https://adactio.com/journal/15254",
"target": "https://benjamin.parry.is/"
},
{
"endpoint": {
"url": "https://webmention.io/remysharp.com/webmention",
"type": "webmention"
},
"source": "https://adactio.com/journal/15254",
"target": "https://remysharp.com/"
}
]
If your URL has any query string parameters (such as
?slug=my-great-post) make sure to properly
encode the URL.
In the example above, the
-X POST curl argument is being use to ensure the request is a POST which notifies. If you want to
perform a dry-run to see what would be sent, perform a GET request (and remove the
-X POST).
Remember to claim a token so that your requests are not rate limited.
How to integrate with Netlify
Netlify is a great platform for hosting static sites, and you can use webmention.app as part of your build process, or more simply if you also generate an RSS feed for you website you can provide a "deploy notification".
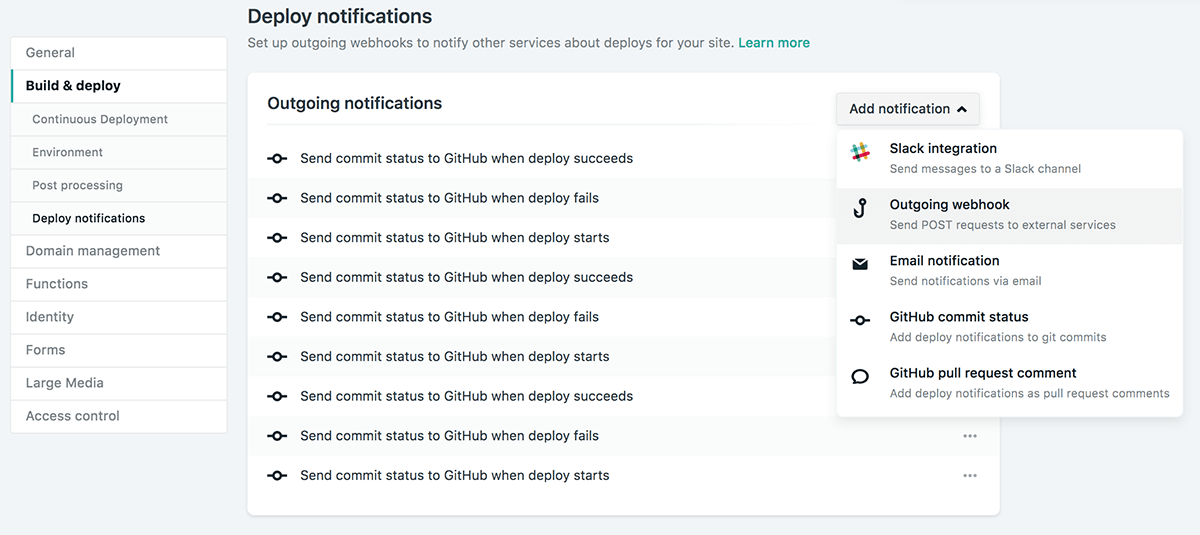
Navigate to your Netlify project, and from the Build & Deploy menu, find Deploy Notifications. Add a new notification, selecting Outgoing webhook:

Select the Deploy succeeded event, and the URL to send outgoing webmentions is:
https://webmention.app/check?token=[your-token]&limit=1&url=[your-feed-url]Now upon every new post you release, webmention.app will automatically handle your webmentions for you.
Using IFTTT to trigger checks
If you have an RSS feed on your website, then you can configure IFTTT the trigger a call to webmention.app when new posts are published.
- Start by creating a new applet on ifttt.com
- Click on +this and select RSS Feed
- Select New feed item and enter the URL to your feed
- Click on +that and find and select Webhooks
-
For the URL, enter:
https://webmention.app/check?url={{EntryUrl}}&token= [your-token] - Change the method to POST
- Then click Create action then Finish
Now when you publish a post, IFTTT will tell webmention.app to check the new URL for webmentions and automatically send them out.
Scheduling repeating checks
If you publish your content to a URL that's constant, like your homepage, or mysite.com/articles, when you can use IFTTT to set up a regular check - either weekly, daily or hourly.
- Start by creating a new applet on ifttt.com
- Click on +this and select Date & Time
- Select the frequency that suits your website - unless you're prolific, daily or weekly might be best.
- Change the time from the default 12 AM - this eases everyone's requests coming at the same time
- Click on +that and find and select Webhooks
-
For the URL, enter:
https://webmention.app/check?url={YOUR_URL}&token= [your-token](remember to swap{YOUR_URL}for your actual URL!) - Change the method to POST
- Then click Create action then Finish
Now IFTTT will run a regular webmention notification request.
Supported feed types
You can use either the web service or the command line method to request a feed. You pass the URL of the feed to webmention.app just as you would any other URL.
Note that both RSS and Atom feeds are supported. If you have another format in mind, please open an issue with details.
By default, the service will only look at the first 10 items found in the feed.
Using the command line
The command line doesn't rely on webmention.app at all and doesn't require a token - so you can run it locally with the knowledge that if your site outlives this one, the tool will still work.
The tool uses nodejs and once nodejs is installed, you can install the tool using:
$ npm install @remy/webmention
This provides an executable under the command
webmention (also available as
wm). Default usage allows you to pass a filename (like a newly generated RSS feed) or a specific
URL. It will default to the 10 most recent entries found (using
item for RSS and
h-entry for HTML).
By default, the command will perform a dry-run/discovery only. To complete the notification of webmentions use
the
--send flag.
The options available are:
-
--send(default: false) send the webmention to all valid endpoints -
--limit n(default: 10) limit tonentries found -
--debug(default: false) print internal debugging
Using
npx you can invoke the tool to read the latest entry in your RSS feed:
$ npx webmention https://yoursite.com/feed.xml --limit 1 --send
Alternatively, you can make the tool part of your build workflow and have it execute during a
postbuild phase:
{
"scripts": {
"postbuild": "webmention dist/feed.xml --limit 1 --send"
}
}
How can you scan
every item in a feed or page?
Using
--limit 0 will tell the software to ignore any limits.
If you're using the web service, include a query parameter of
&limit=0.
How can you
receive webmentions?
webmention.app is only used to notify of outgoing webmentions. However, I can recommend the following websites:
- webmention.io - a service you can use to accept inbound webmention notifications (I use this on my own blog)
- bridgy - a service to gather and send notifications from sources such as Twitter
- Using Webmentions - Max Böck's excellent article on how to start showing webmentions on your own website